前端、后端一般用什么编译语言?
做为嵌入式行业的从业者,最近经常听到PAAS,SAAS等和”云”相关的概念,被整的一头雾水。很多时候咱们的物联网硬件设备都会有一个云平台,用于设备管理或者UI应用展示等功能,这通常是由专门的前后端工程师配合美工一起完成。作为一个门外汉,我计划简单学一下这方面的基础知识,以后也好和别人瞎侃,免得出现插不上话的尴尬。
先简单说说什么是前端和后端,以我们每天使用的百度为例,你在浏览器,就显示了如下呈现在你眼前的界面,这就是前端

比如你在搜索框里输入黑洞,然后点击百度一下,真的出现了一个黑洞,

是不是很炫,这就是前端干的事。前端指的是用户可见的界面,网站前端页面也就是网页的页面开发,比如网页上的特效、布局、图片、视频,音频等内容。前端的工作内容就是将美工设计的效果图的设计成浏览器可以运行的网页,并配合后端做网页的数据显示和交互等可视方面的工作内容。
当然要实现这效果,也不是单单前端自己就完成了,背后离不开后端的支持,你百度的那一下,后端是做了很多工作的。后端是指用户看不见的东西,通常是与前端工程师进行数据交互及网站数据的保存和读取,相对来说后端涉及到的逻辑代码比前端要多的多,后端考虑的是底层业务逻辑的实现,平台的稳定性与性能等。
那么前端、后端一般用什么编译语言呢?
前端开发用到的语言主要是html、css、javascript,其他相关的还包括jquery、Bootstrap、ReactJs,VueJs等技术。
后端开发,用的编程语言包括java,python,go,还有c++,不同的语言都有自己的主流框架,比如java的框架有spring boot。java最多相关组件最完善,python最快最轻,go最新。大公司一般用Java。新上手可以用python快速上手,门槛最低。
刚听到上面一堆名词,我也是云里雾里,不过没关系,咱们先入门,慢慢学。
我们先实现一个简单的功能,在浏览器里输入一个地址,显示一个最简单的网页,网页里的内容是Hello World。
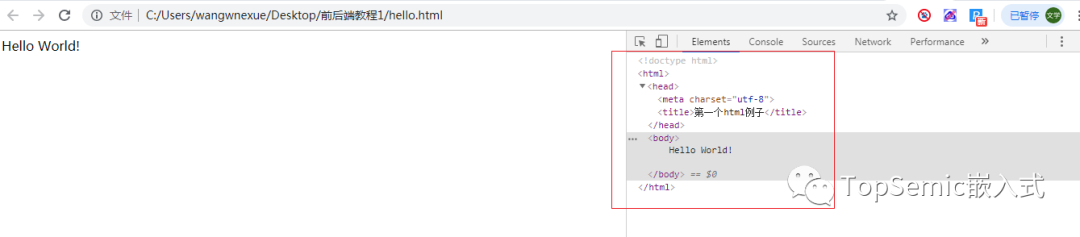
第一步,我们先新建一个hello.html,在Nodepad++或者Vscode里编辑

<!DOCTYPE html><html><head><meta charset="utf-8"><title>第一个html例子</title></head><body> Hello World!</body></html>其中: <!DOCTYPEhtml> 声明为 HTML5 文档<html> 元素是 HTML 页面的根元素<head> 元素包含了文档的元(meta)数据,如<metacharset="utf-8">定义网页编码格式为 utf-8。
<title> 元素描述了文档的标题
<body>元素包含了可见的页面内容大家可以到菜鸟教程里学习html,里面介绍的非常详细。之后你用浏览器就可以直接打开了,HTML称为超文本标记语言,是不需要编译的,HTML 运行在浏览器上,由浏览器来解析

在浏览器的页面上使用键盘上的 F12 按键开启调试模式,就可以看到背后的实现。

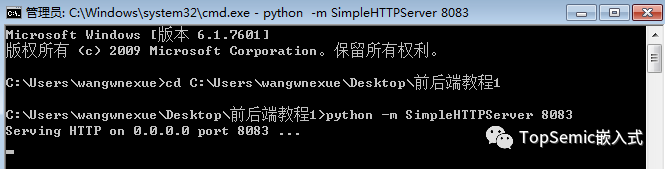
下一步我们实现通过浏览器输入本机的IP地址来访问,先把Python装起来,输入:python -m SimpleHTTPServer 8083快速搭建一个http服务。这是python自带的功能。

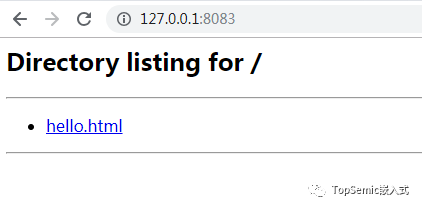
如果提示python找不到,修改下环境变量,添加上python的安装路径即可。然后浏览器输入IP加端口即可访问,

把hello.html改为index.html,就可以直接显示出来了,

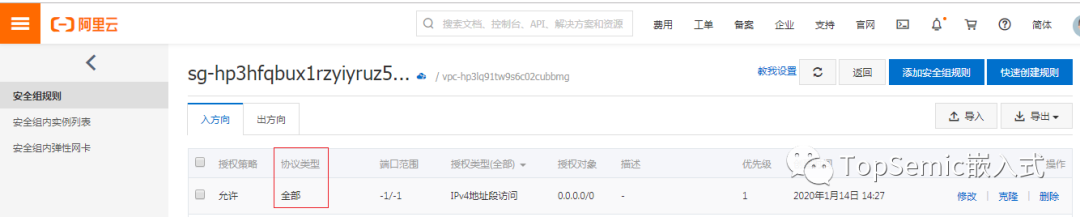
如果你有阿里云服务器,同样的做法,就可以远程访问部署在阿里云上的网页。这样在任何一台可以上网的电脑上都可以远程访问该页面。刚开始我的阿里云一直访问不上,后来找到原因是安全规则设置的问题,登录阿里云配置一下,就可以了。

觉得有用,就点个赞或者在看吧。

最新活动更多
-
3月27日立即报名>> 【工程师系列】汽车电子技术在线大会
-
4月30日立即下载>> 【村田汽车】汽车E/E架构革新中,新智能座舱挑战的解决方案
-
5月15-17日立即预约>> 【线下巡回】2025年STM32峰会
-
即日-5.15立即报名>>> 【在线会议】安森美Hyperlux™ ID系列引领iToF技术革新
-
5月15日立即下载>> 【白皮书】精确和高效地表征3000V/20A功率器件应用指南
-
5月16日立即参评 >> 【评选启动】维科杯·OFweek 2025(第十届)人工智能行业年度评选











 分享
分享















发表评论
请输入评论内容...
请输入评论/评论长度6~500个字
暂无评论
暂无评论