一篇文章教会你创建vue项目和使用vue.js实现数据增删改查
2020-05-25 11:02
Python进阶学习交流
关注
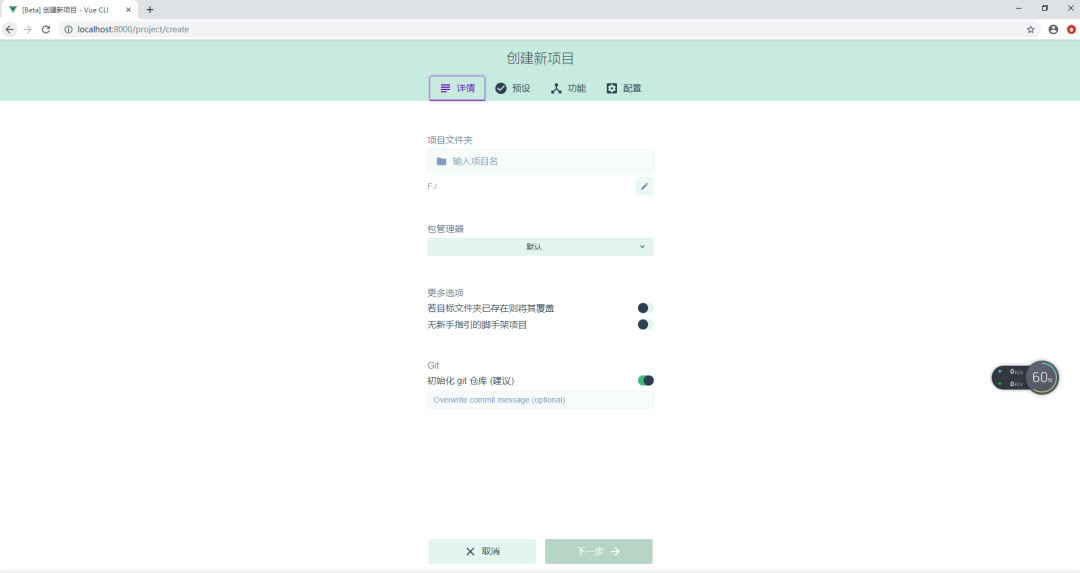
12)点击在此创建新项目;

13)输入项目名(我的项目名是test)后点击下一步;

14)创建项目完成。

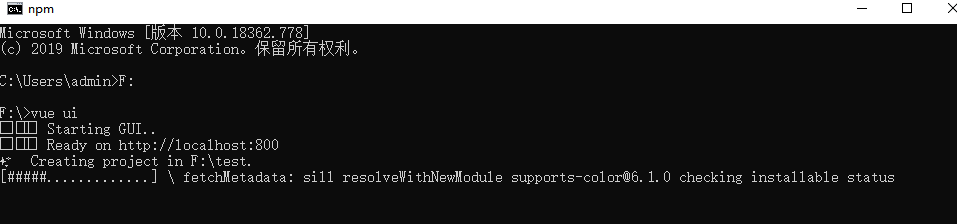
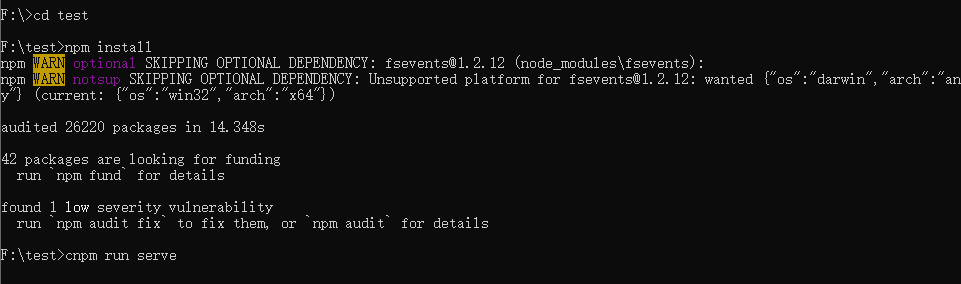
15)创建项目加载需要一定时间,加载完后再使用命令行进到这个项目输入npm install 后再运行这个项目输入命令cnpm run serve如下图:

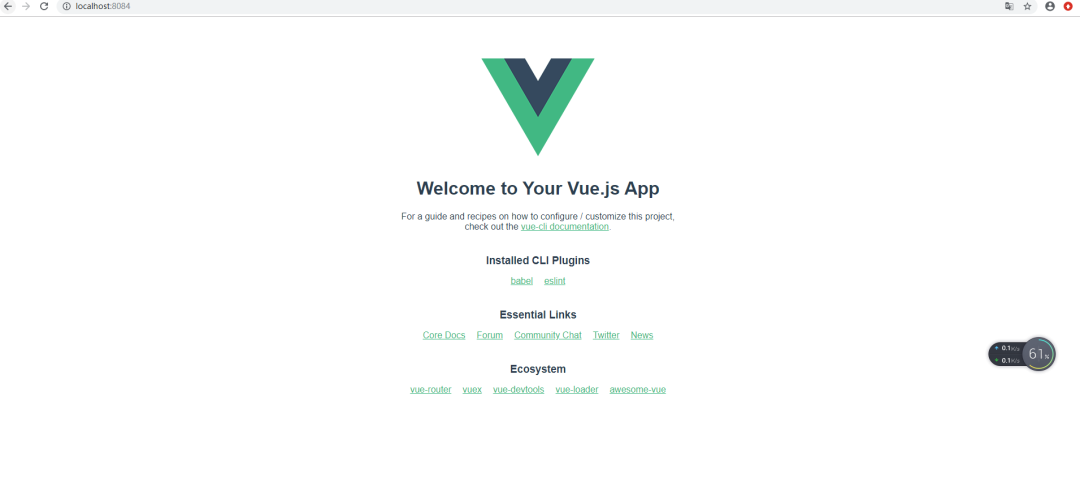
16)最后根据Local或Network输入到网址中;

以上就是创建vue项目,接下我们开始写这个添加、删除、修改、查询数据商品代码。

声明:
本文由入驻维科号的作者撰写,观点仅代表作者本人,不代表OFweek立场。如有侵权或其他问题,请联系举报。
最新活动更多
-
3月27日立即报名>> 【工程师系列】汽车电子技术在线大会
-
4月30日立即下载>> 【村田汽车】汽车E/E架构革新中,新智能座舱挑战的解决方案
-
5月15-17日立即预约>> 【线下巡回】2025年STM32峰会
-
即日-5.15立即报名>>> 【在线会议】安森美Hyperlux™ ID系列引领iToF技术革新
-
5月15日立即下载>> 【白皮书】精确和高效地表征3000V/20A功率器件应用指南
-
5月16日立即参评 >> 【评选启动】维科杯·OFweek 2025(第十届)人工智能行业年度评选











 分享
分享















发表评论
请输入评论内容...
请输入评论/评论长度6~500个字
暂无评论
暂无评论